What is the most important factor for a well-structured eCommerce store?
It is to attract your clients. Because it may affect your conversion rate. Unless you can attract customers to your online store, it will be difficult to covert them.
Moreover, the online shopping experience of the customers can be enhanced by the product’s appearance. So, you need to make it more appealing. Obviously, the interested customers are going to buy from a good UX.
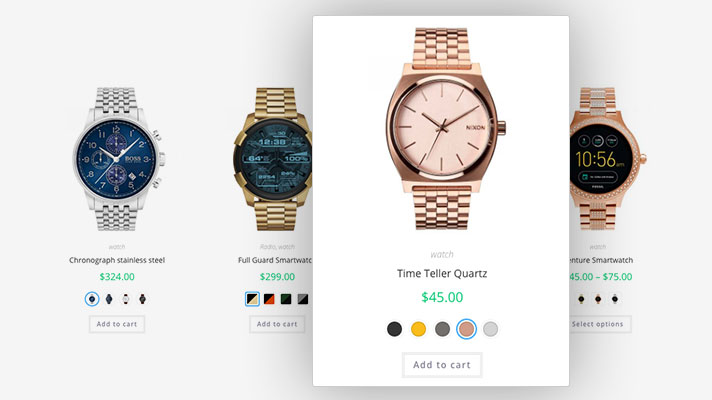
That’s why a store owner’s dream is to show a pleasant product page to the customers. If you have variable attribute products, then adding color variations is one of the best ways to bring more life into it.
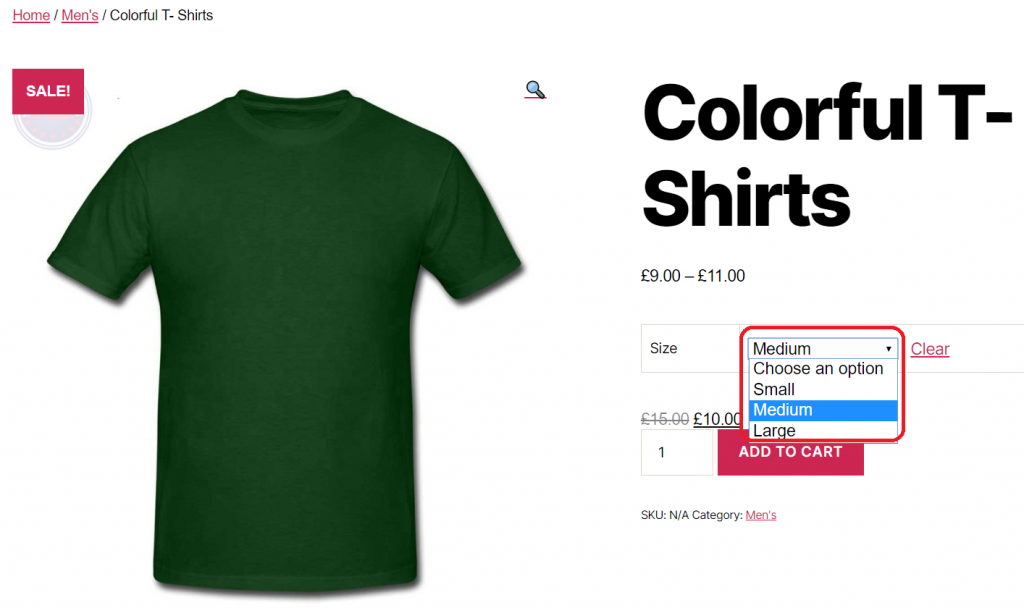
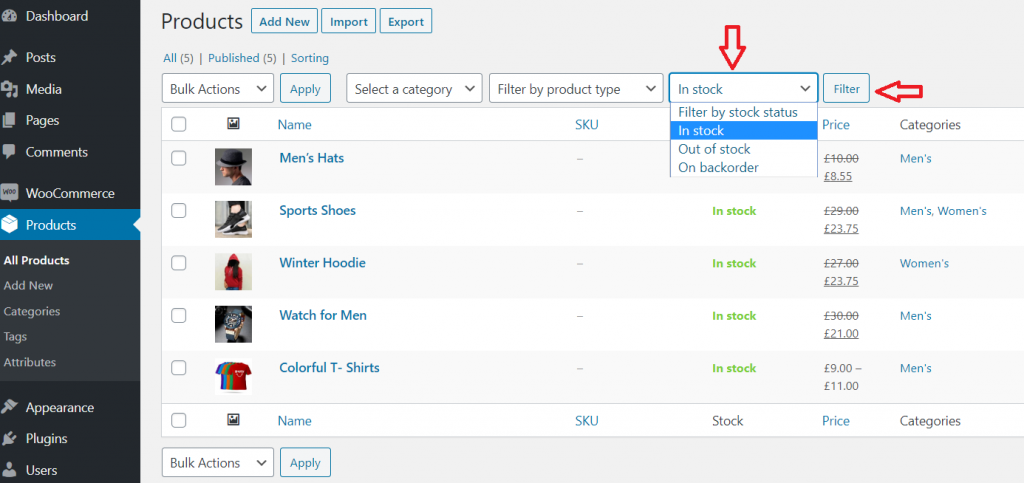
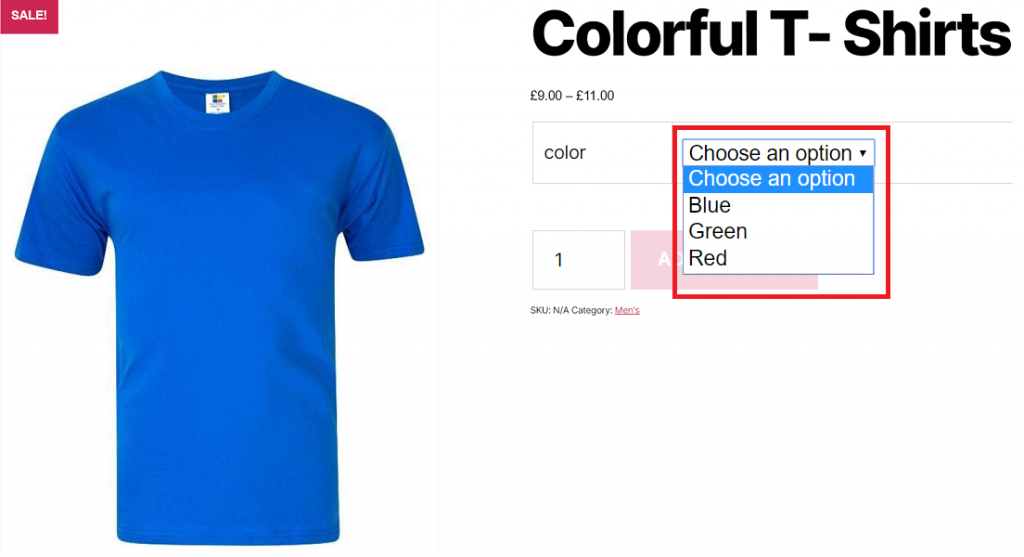
For providing variable options, WooCommerce already has a default drop-down menu. But it shows product variations with an annoying list. However, it is a must-have requirement for you to show the variations of product properly.
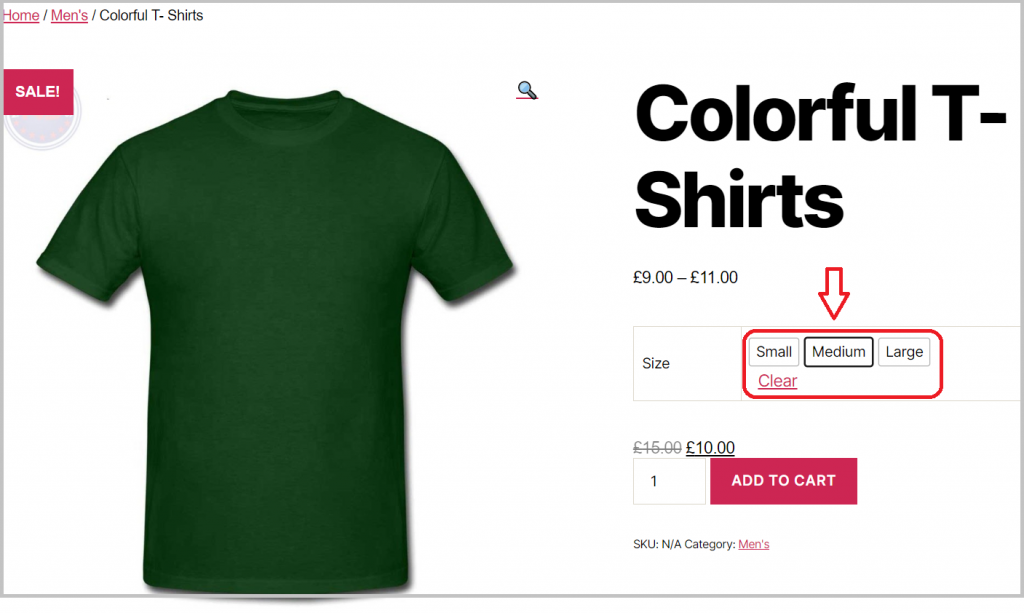
Rather than a generic drop-down, let your customers click on visual representation for each product variant. That’s the perfect way to introduce customers to the options they can choose from. A useful variation swatches plugin easily meets the mentioned requirement.
The question is – how to enable color variations in WooCommerce products.
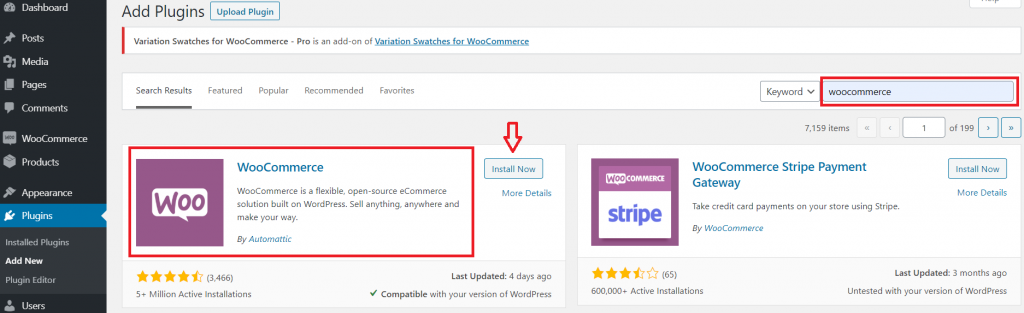
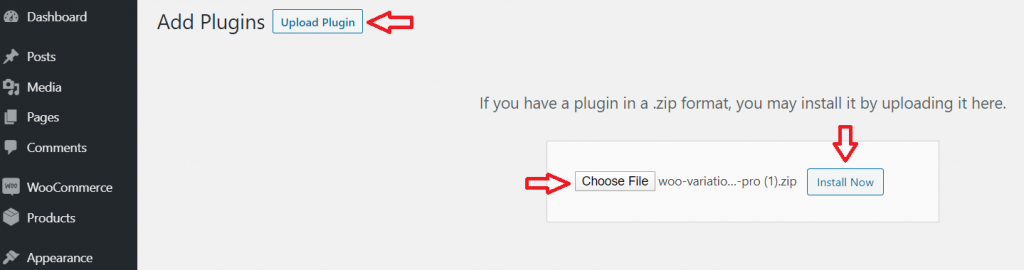
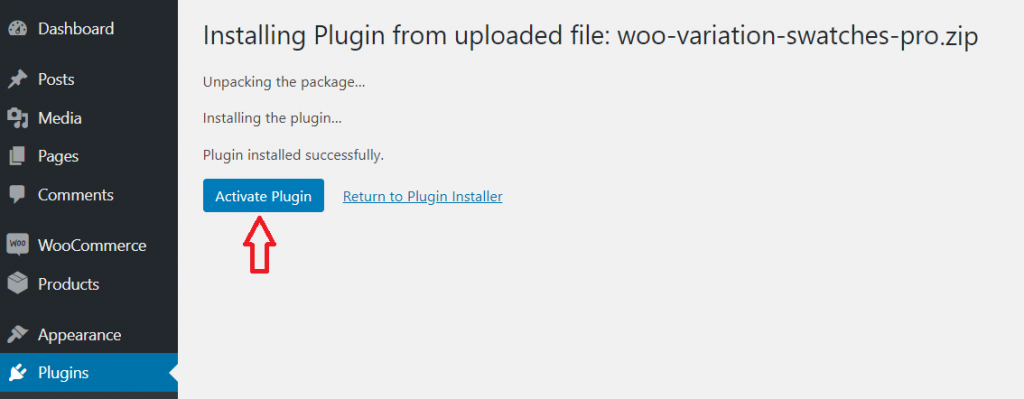
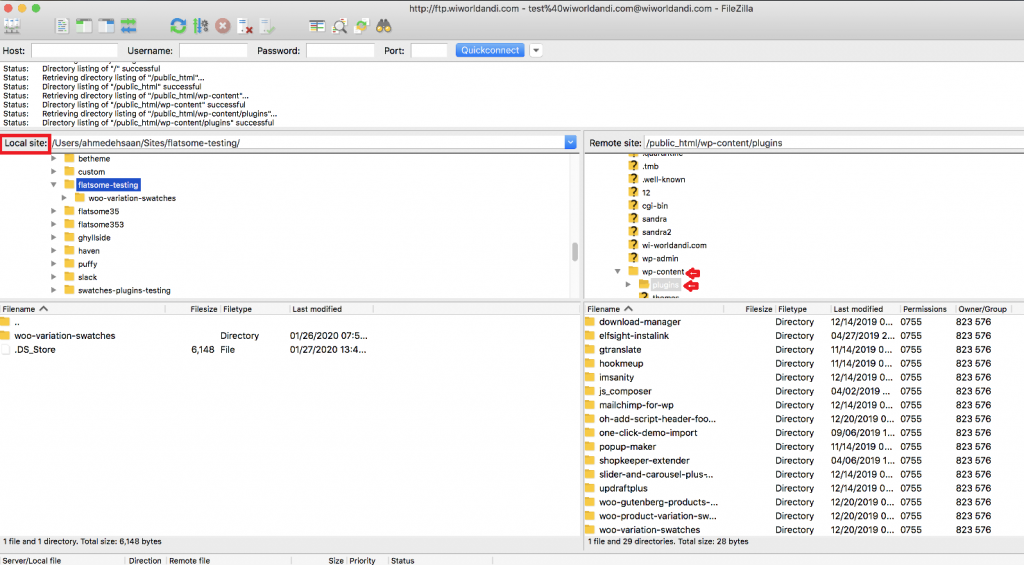
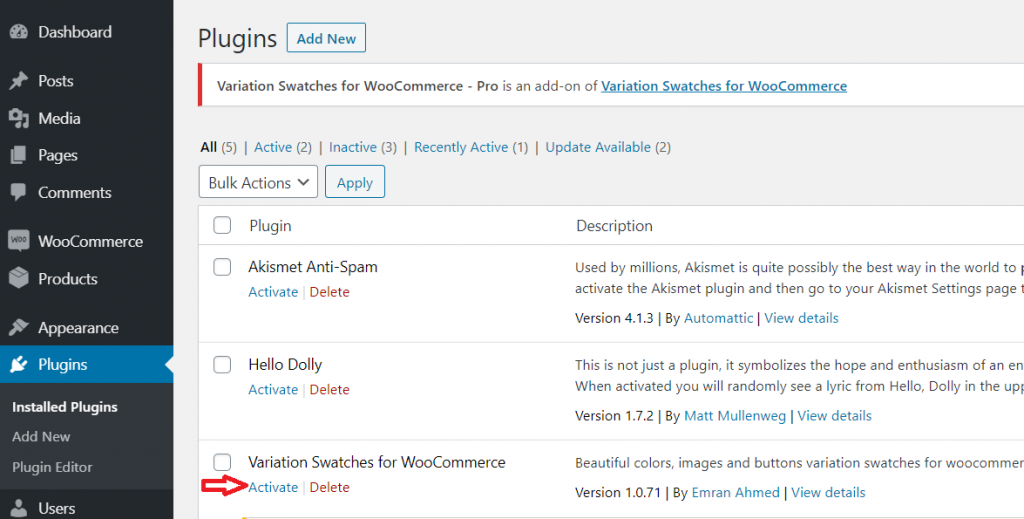
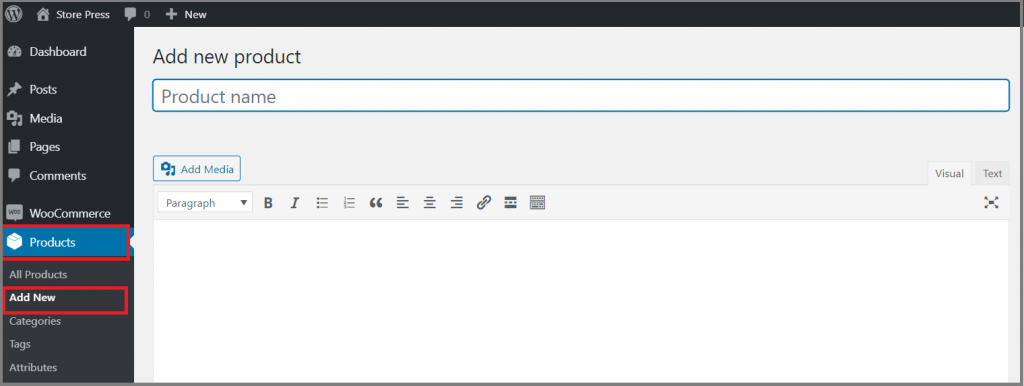
First, download the WooCommerce Variation Swatches plugin or you can directly install it from your dashboard. Various methods to install WordPress plugins have been shown in the linked article.

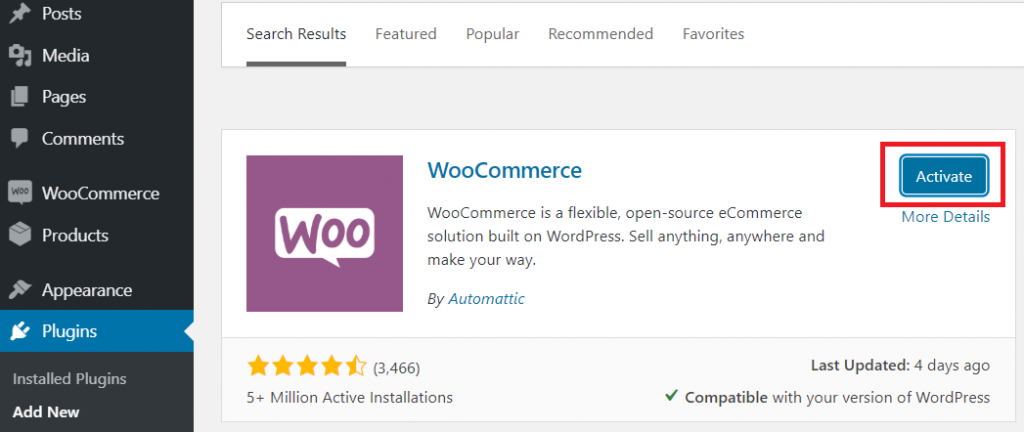
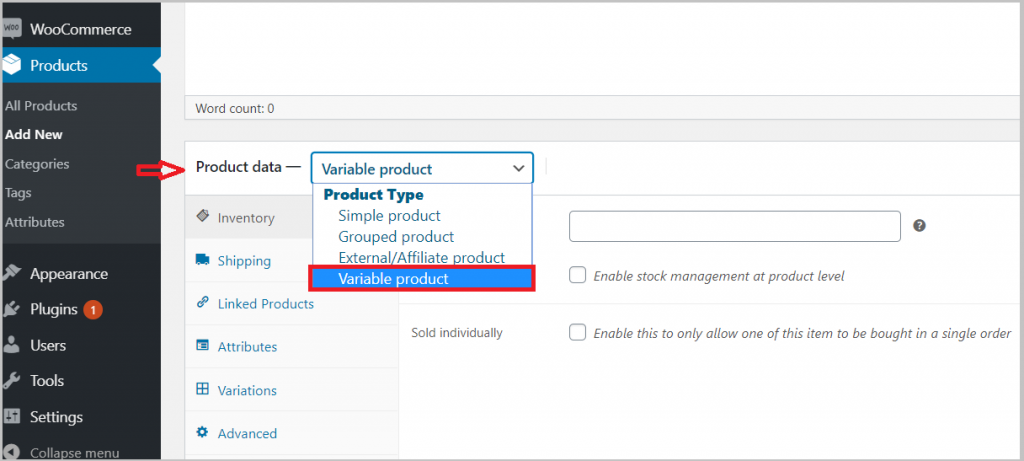
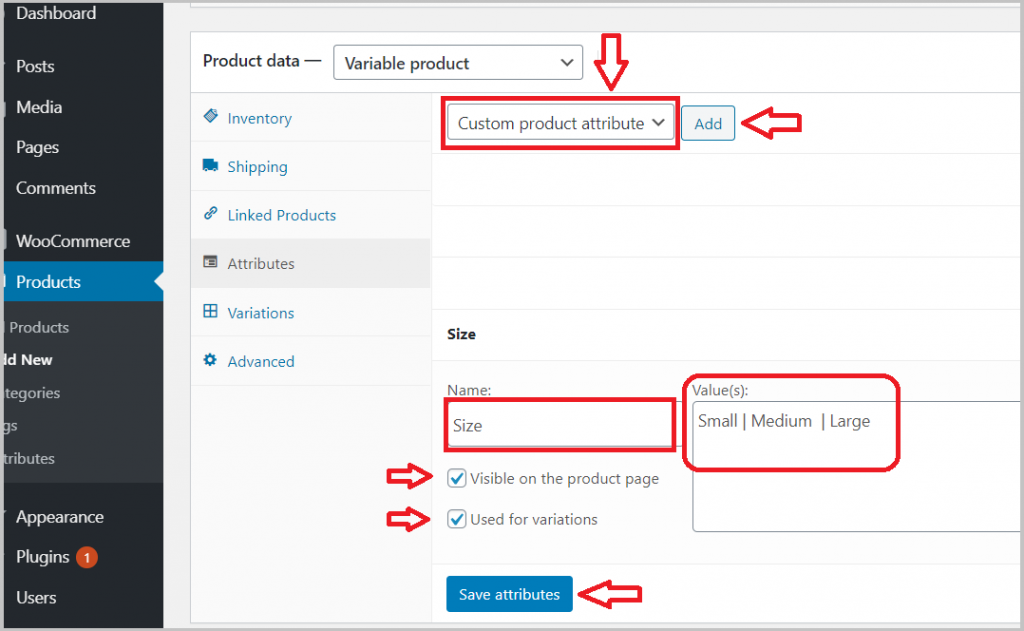
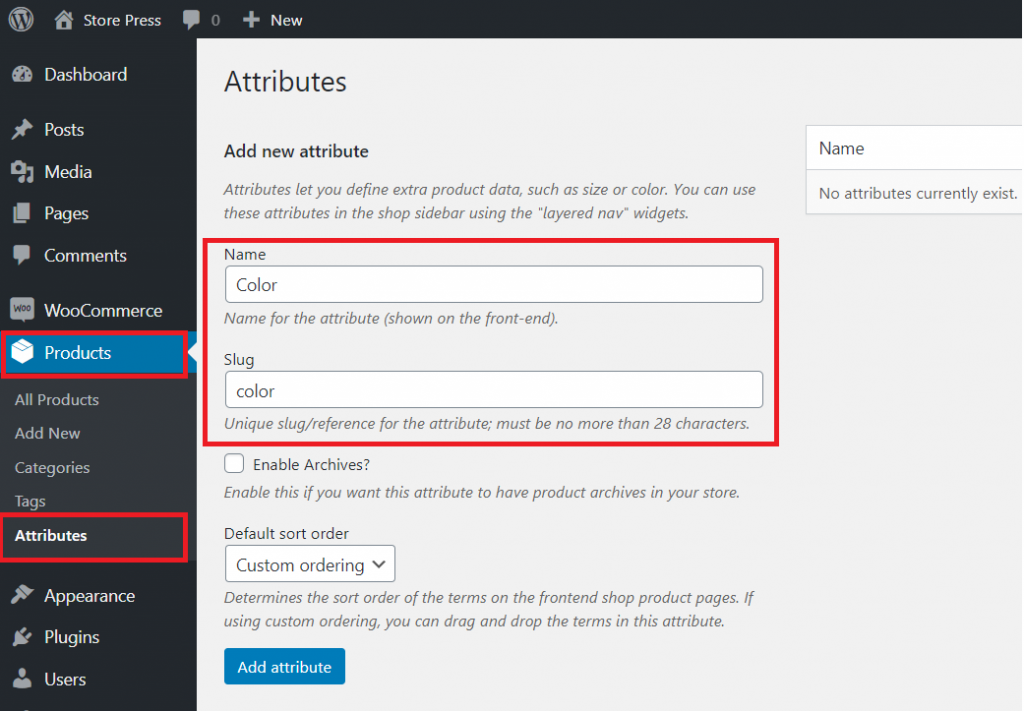
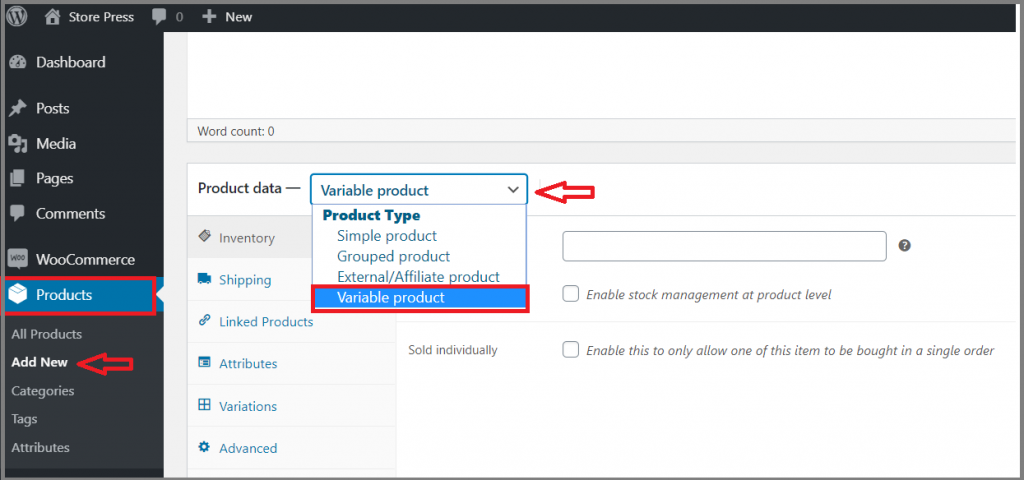
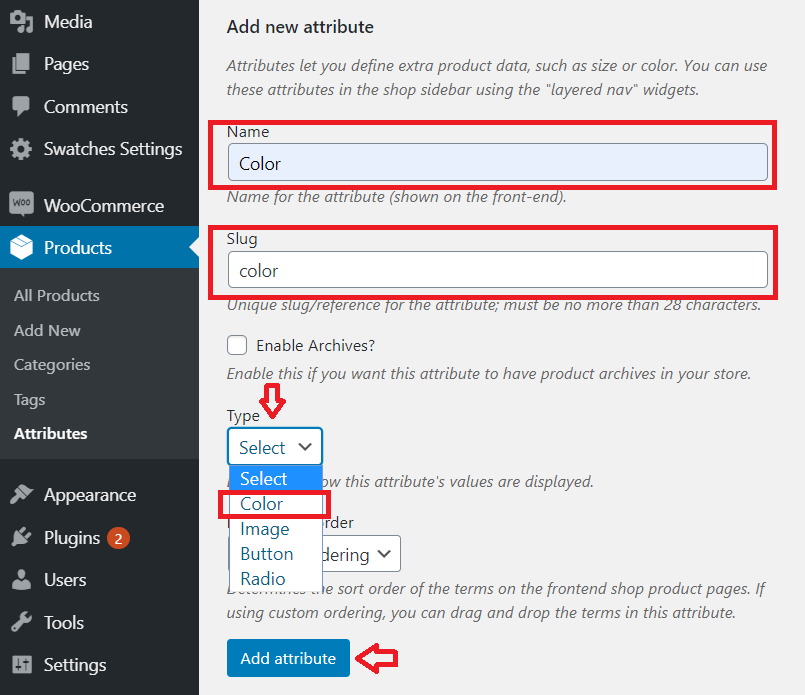
Once the plugin is installed and activated, you can create attribute variations for your WooCommerce products. There is an option to edit existing variations as well. Select your attribute type as ‘Color‘ from the ‘Type‘ drop-down menu.

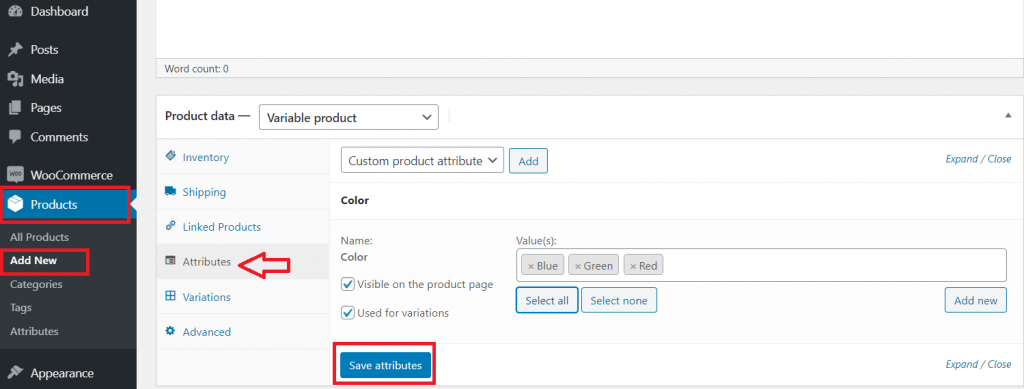
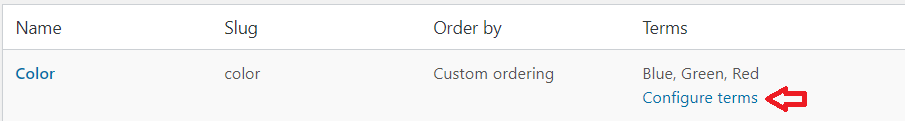
Once you have added attributes, click on the ‘Configure terms’ from the attribute list to create product variations.

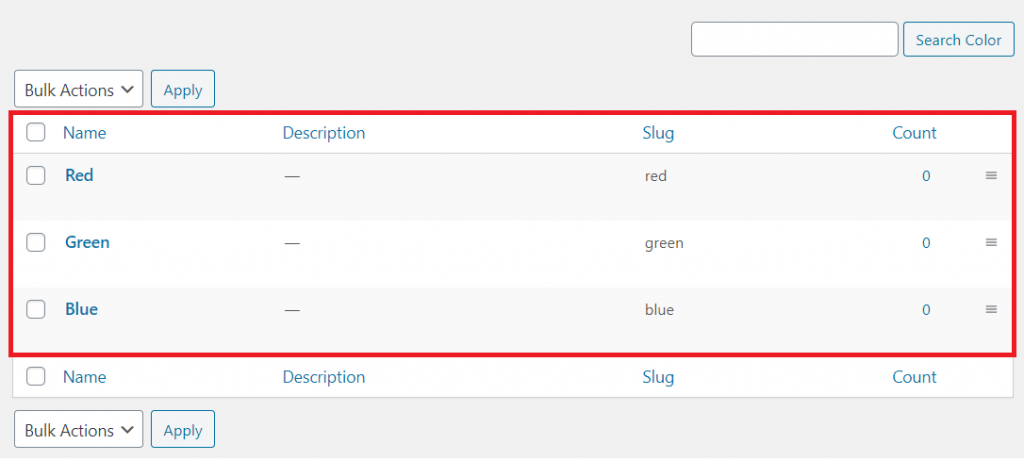
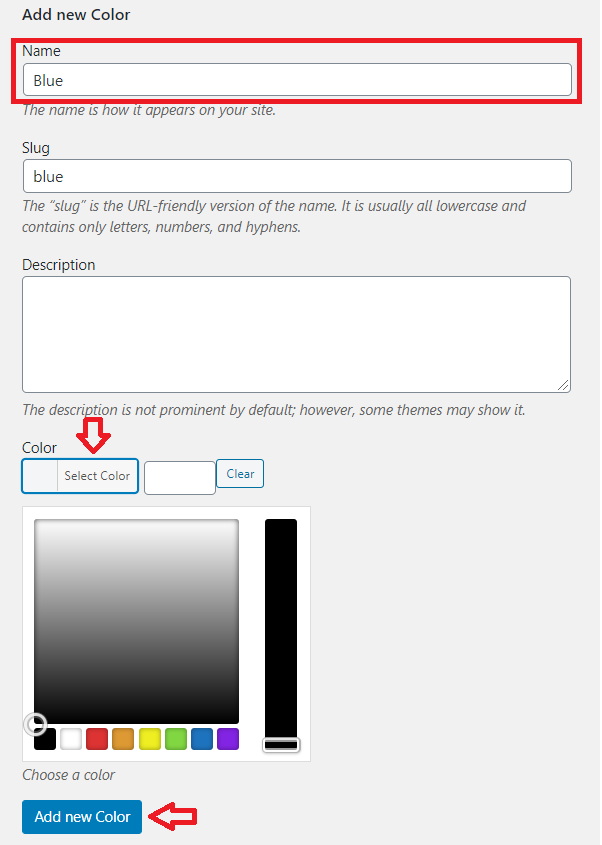
Keep adding new colors for each term by clicking the ‘Add new Color’ button. From the color-picker add your desired color. An alternate way is to type the HEX value for the color.

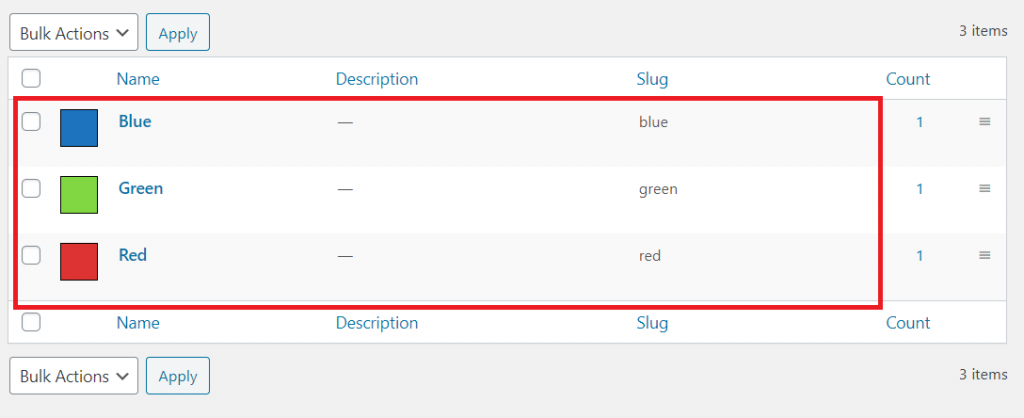
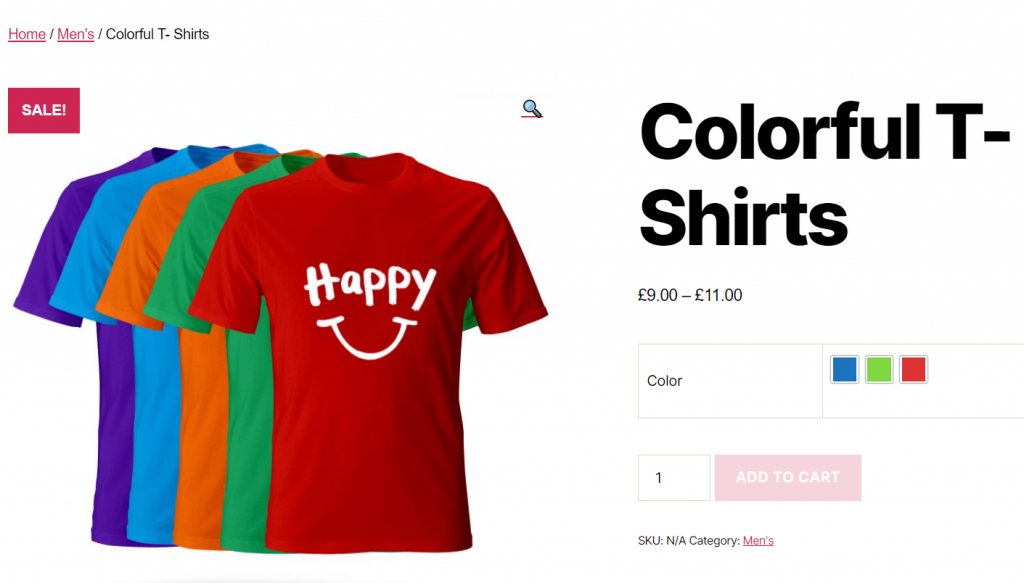
You can add as many colors as you need. Here, I have added 3 different colors for variations (blue, green and red) to show you an example.

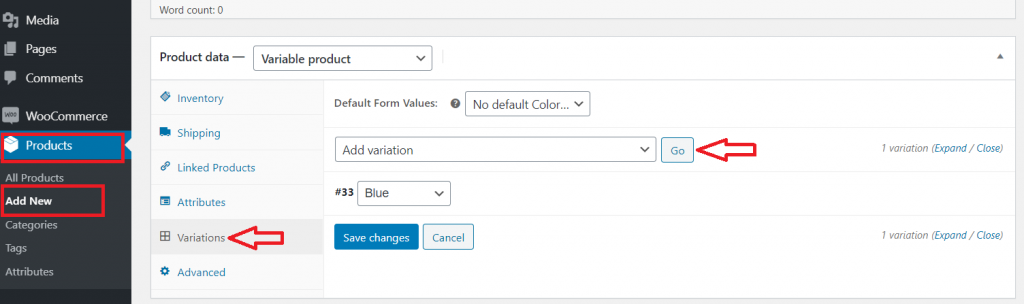
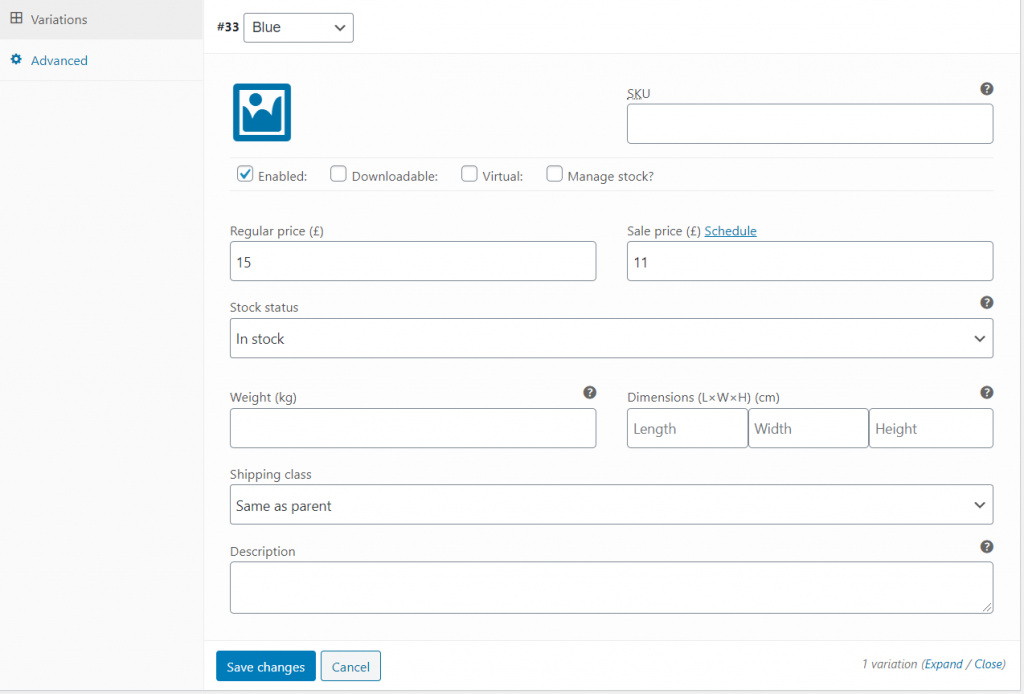
Now, you’ll have to add variation specific details and customize the rest of the settings.
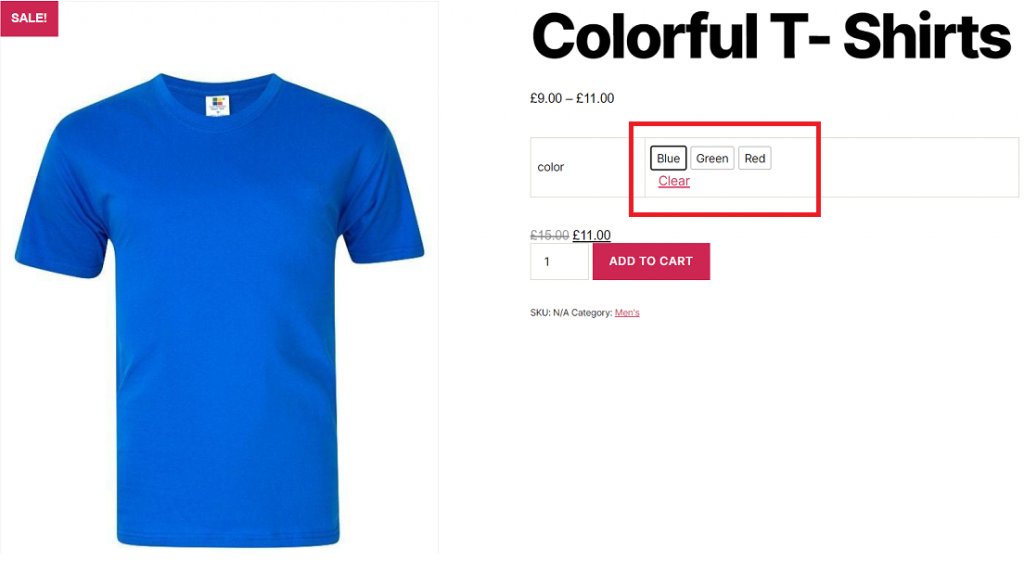
Now, see the view of your product frontend, once you have completed all the required steps.

It is necessary for you to make your WooCommerce site more accessible to customers. By using the color swatches plugin, you are making it easier for them to choose their desired products. Furthermore, it makes your online store more accessible and also helps to skyrocket your conversion.
If you require any further information, feel free to ask in the comment section.