I assume that you have a WooCommerce store. As an online store owner, you deal with variable products. In WooCommerce, variable products help you to add variations like color, size, image or any specific feature.
What is the advantage if you allow your customers to select from swatches options? Well, that’s an excellent way of demonstrating products to them. As a store owner, you’ll be more confident in selling your products.
The question is, does WooCommerce enable us to add variation swatches on the image?
The default feature of WooCommerce shows product variations as a drop-down list. It’s simple but your customers won’t have the proper overview of products they desire to buy.
So, it’s time to say goodbye to the old drop-down list for product attribute fields, right?
Additionally, showing different names of colors is less interactive as compared to the actual color buttons. My previous article will help you to add color variations to your products.
Add Image Variation Swatches
The current article is about adding image variation swatches in wooCommerce product attributes
If you are looking for an advantage over your competitor, the WooCommerce variation swatches plugin is the solution for you. This plugin helps to display product variations in a more stylish way.
Variation swatches for WooCommerce plugin will replace default WooCommerce product variation drop-down field and enable image, size, color, label and etc.
To edge out the competition, first download WooCommerce variation swatches plugin or you can directly install it from your dashboard. This step by step tutorial shows how straightforward it is to install a WordPress plugin.

I hope that you have successfully installed and activated the plugin. Now you can create attribute variations for your WooCommerce products. There is an option to edit existing variations as well.
It’s time to show you how to add image variation swatches to your WooCommerce products.
The steps are:
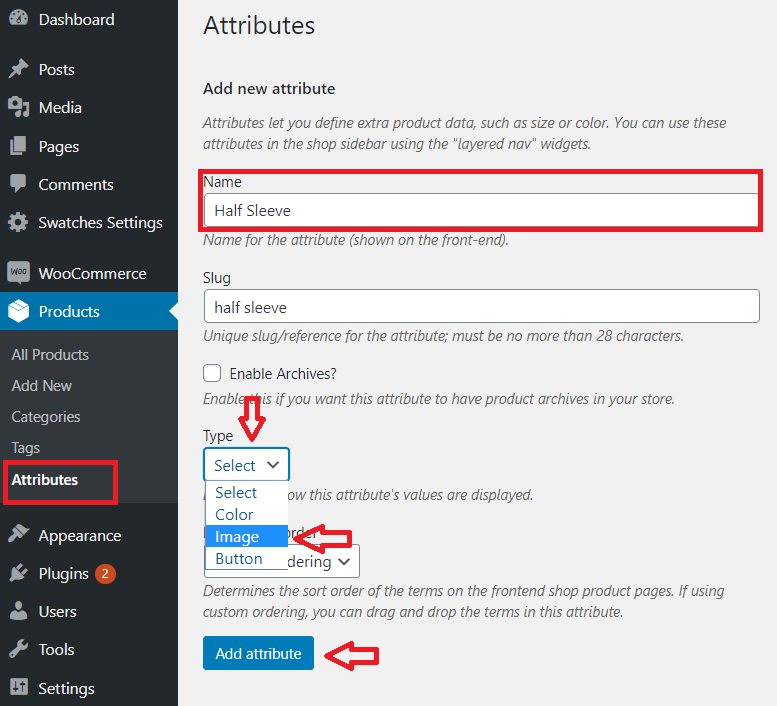
- Head to ‘Attribute’ under the Product section.
- Name your attribute.
- Select type as Image.
- Add your desired attribute by clicking on the ‘Add Attribute’ button.
Here I have created ‘Half Sleeve’ to demonstrate purpose.

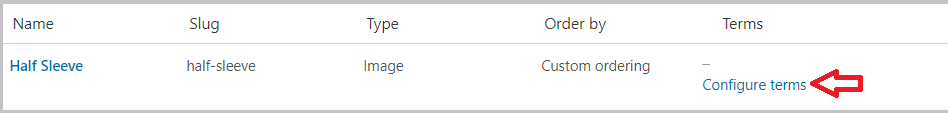
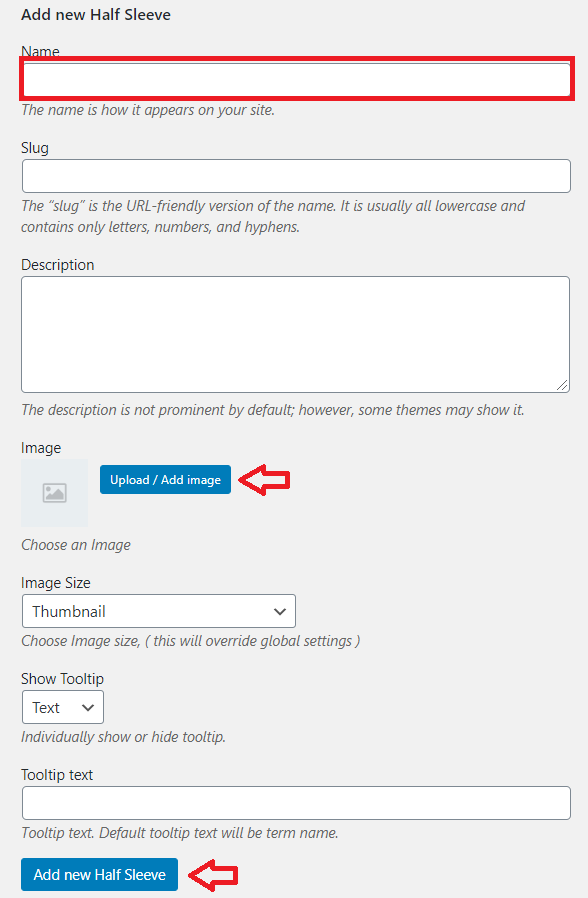
Once you have added attributes, click on the ‘Configure terms’ from the attribute list to create product variations.

After that, assign terms for products and variations. There is an option to upload the desired variation image, image size, tooltip and etc.

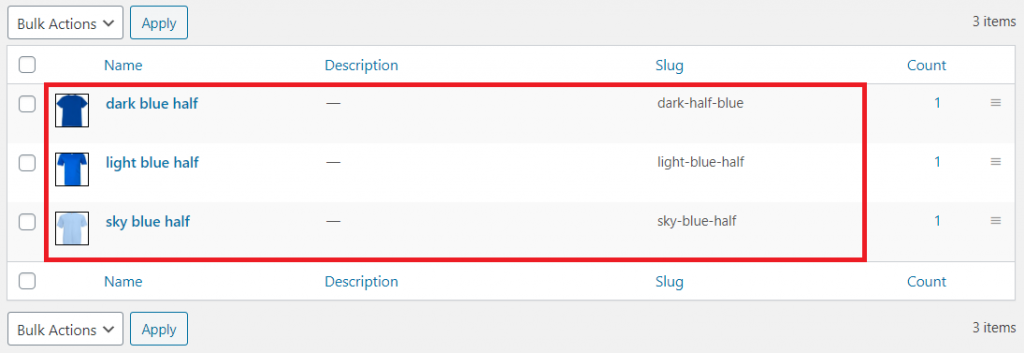
Here, I have added 3 different variations (dark blue half, light blue half and sky blue half) to show you an example.

Next steps:
Now, you’ll have to add variation specific details and customize the rest of the settings.
Now, you’ll have to add variation specific details and customize the rest of the settings.
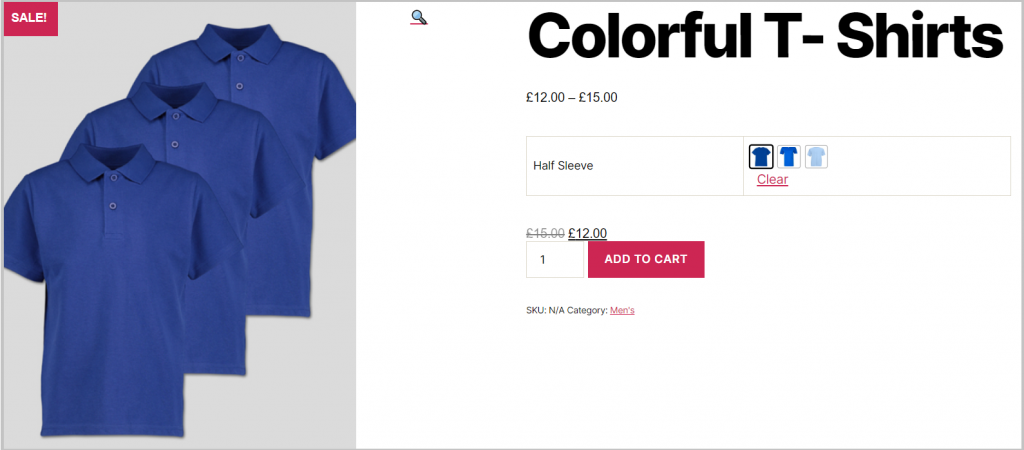
Once you have completed all the required steps, check the view of your product frontend.

There’s no doubt that the use of image swatches provides a pleasant way to display variations of a product. In place of text attributes, using images makes your product listing easier to interact with.
If you require any further information, feel free to ask in the comment section.