Have you ever purchased any products from an online store?
As a customer, wherever I have to shop online, I prefer accessible navigation sites. I think similar is the case with everyone.
Nobody wants to waste their time on a website that’s hard to navigate. Imagine you are spending hours searching for a product on one site and completing the same search on the other site within minutes.
WooCommerce, as a platform, is providing significant assistance to eCommerce sites. It is currently the best platform for online stores.
But, how is variation swatches connected with this?
Well, the answer is straightforward. Putting up an online store with WooCommerce and integrating one such plugin where customers can choose products concerning the color, size, images, radio buttons, etc.
In this article, you’ll know how to improve the variable product attributes in WooCommerce.
What is WooCommerce Variation Swatches
WooCommerce Variation Swatches is a WooCommerce provides visitors with an overview of all available options and combinations for items with variable attributes.

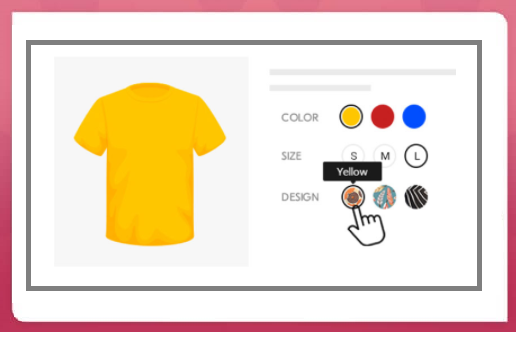
It lets you offer a set of variations allowing customers to select product attributes before placing their order. For example, you are selling t-shirts on your online store, and you have various attributes (such as color, size, style, and material).
Customers can select their desired t-shirt they’d like to purchase by selecting their preferred color, size, or type directly from the product page.
How Variation Swatches plugin brings an impact
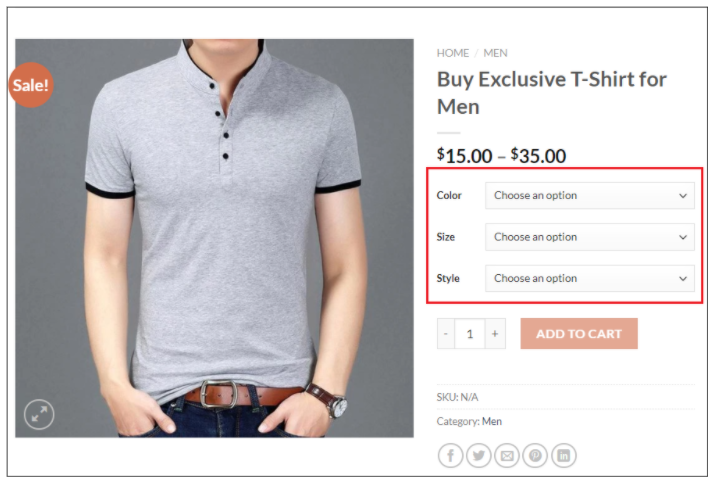
You might be disappointed with the default WooCommerce setup if you want to improve your store’s variable product attributes.

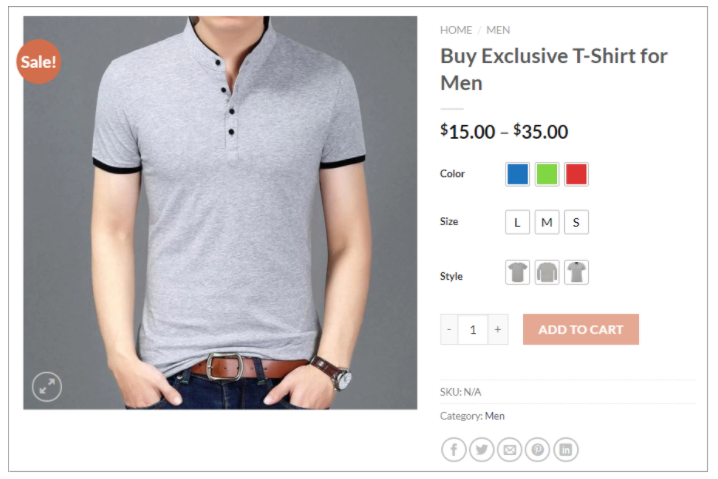
Variable product attributes are displayed as basic drop-downs in WooCommerce. However, Variation Swatches for WooCommerce plugin allows you to customize product attributes as a store owner.
With the help of this swatches plugin, you can:
- Display color variation swatches options for your products
- Set image variation swatches for your products
- Add button or label variation swatch for the product page.
- Radio variation swatches which customers can select
Not only this, you can also make your desired swatches shape style circle and squared. On top of that, it allows beautiful tooltip options on variation swatch hover.
This swatches plugin has many useful features to get more conversions and grow your WooCommerce store sales.
How it works from a customer’s perspective
Generally, customers will be presented with all your products when they visit your WooCommerce store. However, they will see your variable swatches under each product with Woo Variation Swatches plugin installed.
Assume you are a customer going to buy a shoe from a WooCommerce online store. But, one thing you didn’t like about the product is the red color. However, you would have taken the product if it came in blue color.
Now, either you will have to search in the shoe section or from the default drop-down list.
What if it would have displayed side-by-side, that too with different prices for each? Wouldn’t it be more comfortable?

Your customers will find it challenging to choose what they want if your product catalog provides different product variations and aren’t available in your online store, as in the above scenario.
That’s where Woo Swatches plugins play an important role.
The plugin makes it easy for your customers to know what variations you have in store for them with just a single look at the color, image, label, and radio button swatches.
Variation Swatches for the WooCommerce plugin also help you to show all selected attributes on the shop page or entire attributes on the single product page.
In the end
There are undoubtedly many more awesome features that aren’t listed in this article. To know more about its useful features about the Woo Variation Swatches plugin, you can check the product page or get a live demo.
It supports major WooCommerce themes in the market, including OceanWP, Flatsome, Divi and many more.
We hope this content will help your WooCommerce store to improve variable product attributes.